
Every now and then I help out with cases in the Special Victims’ Unit (SVU) for the 4th Judicial District of Colorado, the district for which my wife is Deputy District Attorney. In general, the cases I help with on the periphery are the computer crime cases, mostly about child pornography (CP).
The past couple of nights, I’ve been wading through and commenting on what has to be the worse defense expert memo I’ve read since... well, the last one. To a man (and the ones I encounter are men), computer defense experts seem to be unable to string two sentences together and make sense with them. They take off on flights of fancy, equivalent to seeing a cloudy sky in the morning and predicting the end of the world by 2pm. This one had a predilection for terminating sentences with comma, space, space. WTF? Maybe his period key was broken, for I could see no earthly reason for this affectation, apart from sheer sloppiness, and the content and tone of the rest of the memo did not preclude that conclusion. He also, amazingly, inserted a complete article from the web in the middle of his memo, without any typographical change to indicate that these weren’t his own words.
Which leads me in to the main point of my post here: typography is damned important. For memos and printed materials, it’s of prime importance. You are committing your words to paper: they have a permanence that the web cannot provide. The font or typography you use will say a lot about you, if not directly at least subliminally. We developers tend not to worry too much about printed typography: it’s extremely rare that we print anything out. Our medium is text on a screen, not on paper.
 I took a moment in the middle of battling with this expert’s memo to think about things I would write that I would actually print out. I don’t write letters any more, just email, posts, and tweets. I never print out code (and that’s a cop-out since it’s text, not rich text). My CV or résumé would be it, I suppose: I do make sure it’s available as a PDF.
I took a moment in the middle of battling with this expert’s memo to think about things I would write that I would actually print out. I don’t write letters any more, just email, posts, and tweets. I never print out code (and that’s a cop-out since it’s text, not rich text). My CV or résumé would be it, I suppose: I do make sure it’s available as a PDF.
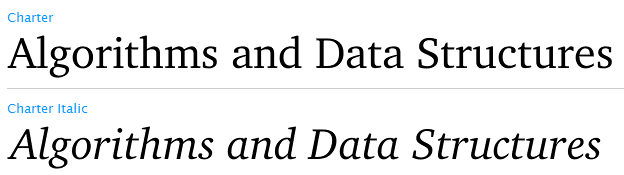
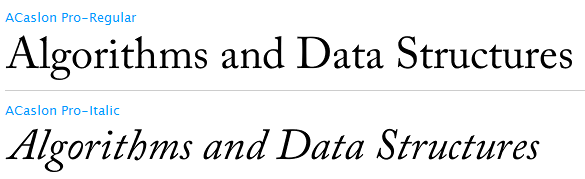
In fact, the last thing I printed of my own writing was my book. The original printing used the house fonts that Wordware used. The main text was in Charter BT, a modern (mid-80s) Bitstream font that uses squared off serifs — it was designed for low-res devices, in essence. Although very readable, it was just too blocky for me when printed, and I disliked the italics. I preferred a more traditional font. So when it was time for me to reprint my book I went with the ultra-traditional Adobe Caslon.
 One of the reasons for this is the absolute beauty of the italic. There is a lot of italic in the text, a lot: I used italics to offset and draw attention to the identifiers and keywords in the main text. My typesetter at WordWare took out this use of italic because presumably it was against the house style, without changing my note in the introduction that this was how I would denote identifiers in the text (oh, well). Just look at that italic! It’s just dynamic, seems to rush to the right. The ‘h’ in particular is fabulous, it’s like it’s gathering breath ready to dash off like the Road Runner. Sheer beauty.
One of the reasons for this is the absolute beauty of the italic. There is a lot of italic in the text, a lot: I used italics to offset and draw attention to the identifiers and keywords in the main text. My typesetter at WordWare took out this use of italic because presumably it was against the house style, without changing my note in the introduction that this was how I would denote identifiers in the text (oh, well). Just look at that italic! It’s just dynamic, seems to rush to the right. The ‘h’ in particular is fabulous, it’s like it’s gathering breath ready to dash off like the Road Runner. Sheer beauty.
Ahem. What was I saying?
On the web, the standard is to have non-serif fonts. The reason for this is simple: the web is meant to be read online, on a screen. People tend not to print pages off to read later. Screens are inherently low-res devices. The screen I’m typing this at is set at a resolution of 1680×1050 and it’s about 17 inches wide by 10.75 inches tall. In other words, roughly 96 pixels per inch. Printing by inkjet is done at about 300dpi, cheap laser printers 600dpi, more expensive ones at 1200dpi or more. So on a screen, delicate serifs are hard to display, especially when you consider that technologies like ClearType are deliberately “smearing” the text on the screen to make it easier to read. So Charter looks really nice on a screen: there are no delicate serifs. Correspondingly, Caslon looks very good printed on a page, but maybe a little awkward on screen.
Serifs are immensely important for large blocks of text: reading paragraphs is much much easier when the font used is a serif font than when it’s a sans-serif font. The reason is that the serifs “join” the letters in a word together. Our eyes (and brain) don’t pick out the actual letters of a word when reading text, instead they pick up the general “form” of the word. Serifs help immeasurably with this perception of “form”. Not to put too fine a point on it: pick up a novel the next time you’re in a bookstore and flip through the pages. It will be printed in a serif font.
So, if lesson one in typography is to choose the fonts that celebrate who you are rather than “that’s what’s there; what’s wrong with Arial or Times New Roman anyway?”, lesson 1.1 is to realize that perhaps you need two sets of fonts: one for ease of reading on the screen and one for ease of reading on paper. They can be the same, but realize that one application of them will be sub-optimal. Since we developers are primarily screen-based, choose something for your blog (for example) that will look good on screen. For your résumé, choose a serif for the main text and a sans serif for the headers. In fact, just go out and buy the damn fonts: spend a little money to make your résumé stand out by the sheer presence of its typography. Don’t settle for Arial and Times, they should be taken out and shot.
My expert above chose Arial for his printed memo. All Arial, all the time. Nasty. The image projected was “I don’t care” and that was even before I read the text. “Arial is on my machine, so that’s what I’ll use.” It was hard to read, not just because it was badly written, but because the typography was appalling. For a laugh, here’s his final paragraph in 12-pt Arial:
And here it is in 12-pt Adobe Minion Pro (a nice professional traditional-looking serif):
Which would you rather read as a 5 page memo? (Click either to view full size.)
(If you want to have a look for some new fonts, check out the new MyFonts.com site. You can type in some text and see what it’ll look like immediately in the font. That’s how I produced those images above.)
In another article, I’ll continue with this musing on typographical topics.
 Now playing:
Now playing:
Pet Shop Boys - Why Don’t We Live Together?
(from Please)
 Loading links to posts on similar topics...
Loading links to posts on similar topics...
No Responses
Feel free to add a comment...
Leave a response
Note: some MarkDown is allowed, but HTML is not. Expand to show what's available.
_emphasis_**strong**[text](url)`IEnumerable`* an item1. an item> Now is the time...Preview of response